Build Ethereum Address Explorer using QuickNode
In this guide, we will build an Ethereum address explorer with 8 lines of code in Python using QuickNode RPC.
Are you creating a blockchain/Web3 application with a feature that interacts with the wallets on the blockchain? For that, do you have to write custom logic to fetch transactions of specific wallet addresses? It is a tiring process, isn't it? Fetch all the blocks; parse all the transactions; filter the wallet address(es).
Good news, QuickNode has made this process easy for you! Now, you can fetch all the wallet transactions (and filter them) in a single API call with a simple RPC method — qn_getTransactionReceiptsByAddress. Yes, you read that right; one method! 😄
In this guide, we will create a simple Ethereum address explorer to see how the method works. Let's begin!
Requirements
Python Web3 library
pip3 install web3Streamlit
Streamlit is an open-source framework for building UI-based data apps in Python.pip3 install streamlitQuickNode Endpoint
Register a free account on QuickNode and verify your email address. Once verified, create an Ethereum-Mainnet endpoint.
As of Nov 11, 22, this method works with Ethereum-Mainnet and Ethereum-Goerli networks.
BUIDL
Fetch data from QuickNode API
Import components of the
web3libraryfrom web3 import Web3, HTTPProviderCreate a connection to the endpoint
w3 = Web3(HTTPProvider(YOUR_QUICKNODE_ENDPOINT_URL))Get the wallet address from the user
address = input("Wallet address: ")Call the
qn_getTransactionReceiptsByAddressmethodtxs = w3.provider.make_request('qn_getTransactionReceiptsByAddress', [ { "accounts": [address] } ])Print the response
print(txs)
Now, save the file, run it:
python3 YOUR_FILE_NAME.py
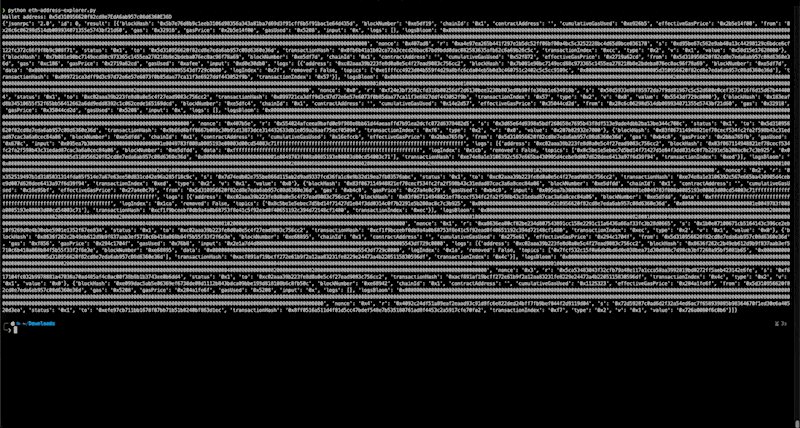
and check the response. Here is what it should look like:

We got the data. Now, it's time to
Make UI
Import the streamlit framework
import streamlit as stRedefine the address variable
In #3 above, we stored the user input (wallet address) in theaddressvariable. With streamlit, we will do the same but with the streamlittext_inputcomponent. So, we will change theaddressvariable definition with the following:address = st.text_input("Wallet Address")Create the submit button
We will use the streamlitbuttoncomponent to create the submit button.submit = st.button("Fetch Txs")Call the
qn_getTransactionReceiptsByAddressmethod
This step and the following step will be part of the logical flow — if theFetch Txs(submit) button is pressed. So, we will indent them in anifcondition:if submit:Now, we are going to use the same call from #4 above (remove from there) and use it here:
txs = w3.provider.make_request('qn_getTransactionReceiptsByAddress', [ { "accounts": [address] } ])Iterate over the response and print the data
We will receive the data as a JSON object from the QuickNode API. So, we will have to access theresultkey of the object, iterate over the elements and print the data. In the first step, we will create a variable to store the data in a string with Markdown syntax. And in the next step, we will use Streamlit'smarkdowncomponent to print the data to the UI.for r in txs["result"]: tx = ( f'TxHash: **[{r["transactionHash"]}](https://etherscan.io/tx/{r["transactionHash"]})** \n From: **{r["from"]}** \n To: **{r["to"]}**') st.markdown(tx)
If you notice, we are appending the transaction hash to the Etherscan URL. It is done to make it a clickable link that would open the transaction on Etherscan.
That's it! Now we can run the script using streamlit: streamlit run YOUR_FILE_NAME.py
It will give you a CLI output like this:
You can now view your Streamlit app in your browser.
Local URL: localhost:8501 Network URL: http://192.168.29.35:8501
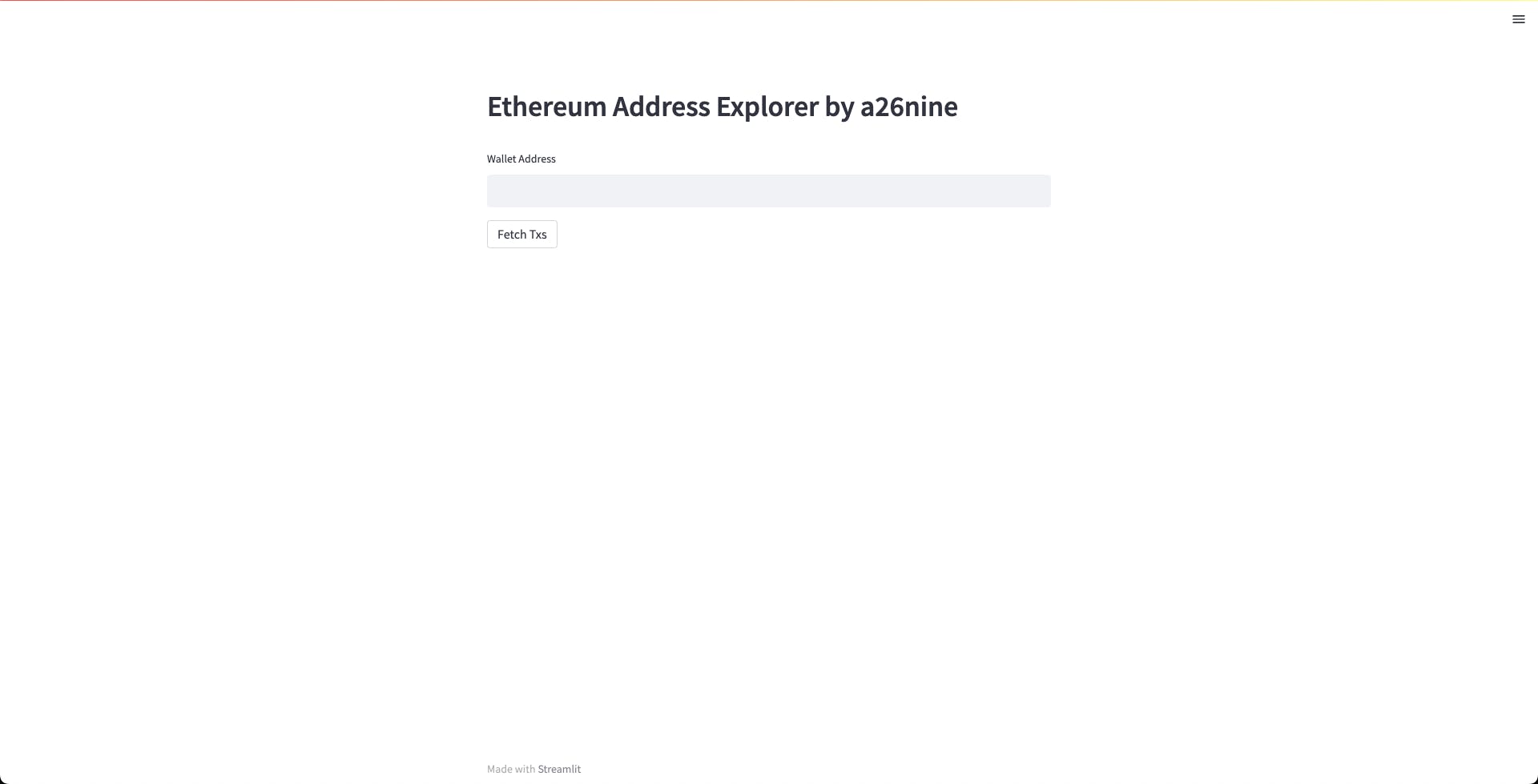
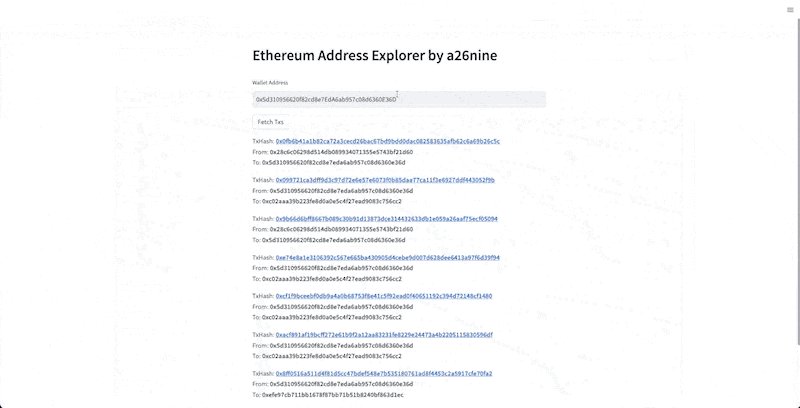
Opening the Local URL will take you to the running instance of the (Streamlit) app in your browser.

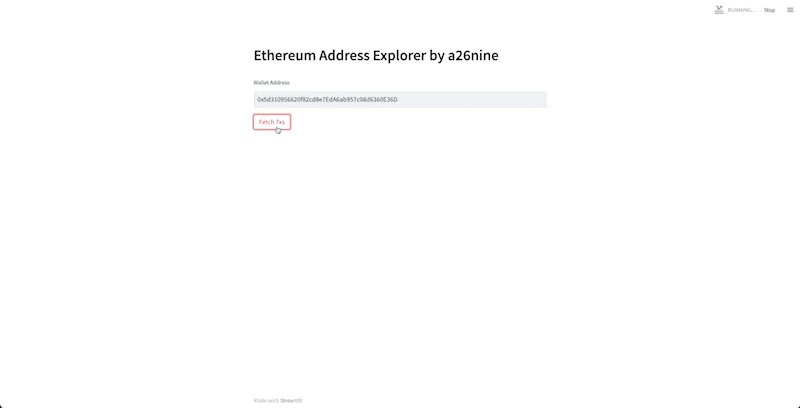
🧪 Now, enter the address, click the Fetch Txs button, and see the magic happen! ✨

Conclusion
We witnessed something magical — a logic that took much of your time and resources now takes a single API call. You saw it by creating your own Ethereum address explorer with a few lines of code. What an achievement! QuickNode — Making BUIDLing easy for the developers. 🚀
Lastly, there's more to the qn_getTransactionReceiptsByAddress method:
Filter block range — From/To block
Filter address — From/To address
Sort transactions
Use pagination
We only covered a small aspect of this method. For more, you can refer to the official documentation.
Until next time... 🫡
Access
Live Demo
⚠️ Please check the notice below.
Full Code
⚠️ As of Dec 1, 2022, the method qn_getTransactionReceiptsByAddress has been disabled by QuickNode. So, the above code will break. Once the method is reenabled, the code should work.